目次
テキストエディタの変遷

エンジニアの皆さんはテキストエディタと言えばなにを思い浮かべますか?
サクラエディタ?Sublime Text?ATOM?
言語によって、業務によって変わってくると思いますが。
よっぽどの場合、写真のようにテキストエディタでやることはまず無いはずです。
近年では、デバッグもより簡単になりIDE(統合開発環境)という言葉もメジャーになってきました。
レビュー等を見ると「テキストエディタX選」なるものもたくさん見かけ。
便利な時代になったなぁと思う今日この頃です。
企画としては「テキストエディタX選」も面白いのですが、皆さんやってますので、
今回はコラム的に弊社、代表の山田の「テキストエディタ遍歴」を振り返ってみたいと思います。
古生代 〜テキストエディタ前夜〜

当時はソースを書くことを知らなかった。
Adobe社製のDream Weaverなるものを使って、サイトがいじれることを知る。
Dream WeaverはIDEといえばIDE。ある意味では古生代から統合開発環境。
当時のDream WeaverはCSと言ってCCのようなクラウドではなく、
ソフトウェアとして販売していた。ソースコードはこの時は対して書いていなかった。
便利だったがIE対応が大変だった。
三畳紀 〜テキストエディタの認知〜

IE対応が大変であった代表の山田はソースを書くことを決意する。
まず使ったエディタはサクラエディタ。(無料だったから)
ソースは落ちていたソースを改変して作ることに決めた。
まずはタグを書く。なかなか閉じタグと開きタグが合わない。辛い。

サクラエディタの使い方というよりは、単純にタグを理解していくところからスタート。
サクラエディタの強みは、Shift-JIS。当時はまだあった。

ジュラ紀初頭 〜業務でテキストエディタを使い始める〜

ここからが本気。
なんと、ダメ元(代表本人はそんなふうには全く思ってなかったよう)で受けたWebデザイン・開発の会社から採用される。しかもデザイナー志望で応募をし採用通知が来る。そしてなぜか制作部門のエンジニアチームに配属される。

当時の自分の上司とTOSHIBA社製のPCをセットアップ。
開発環境について、レクチャーを受ける。
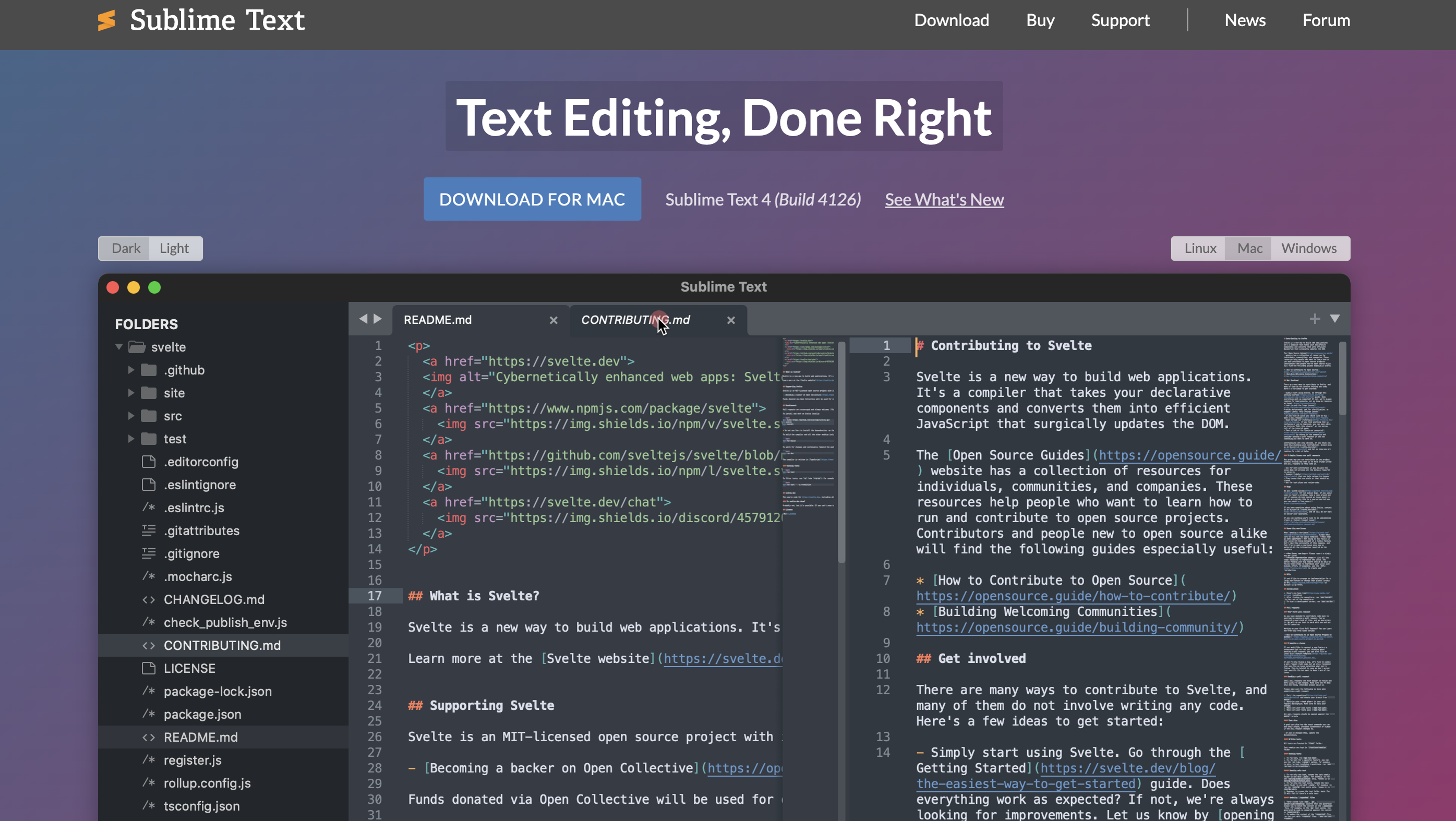
サクラエディタからSublime Textに乗り換える。

当時はSublime Textも3がやっと出たようなとこだったか?
このサクラエディタと違い、ダークなUIにテンションが上がった記憶があったそう。
なぜエンジニアはダークなUIを好むのか、当時は謎だった。
Sublime Textといえば、
- タグ補完
- プラグイン
- インデント自動調整
- 検索、置換
- カラーリング
当時、できた内容でもかなり今の開発環境に近づいてきている。
ジュラ紀中期 〜MSの叛逆〜

それは突然にやってきた。
先輩エンジニアが次々とSublime Textを止めた。そしてMS(モビルスーツではなく、マイクロソフト社)製VSCode(正式にはVisual Studio Code)に乗り換えました。
聞くところによるとそれはGit連携に優れるプラグインを搭載し、サクサク動くらしい。
Sublime Textは自分のTOSHIBA社製PC(この時点ではだんだんと経年変化で劣化してきていた)で、
サクサク動くことを願い。地球(ホシ)へ。

確実に使いやすい。
その当時、ソース微修正がやたら出る案件を担当していた時期がありまして。
GitLensなるものが使えるとのことで、先輩エンジニアを追ってインストールした。
すごい。

具体的には
- ソース差分を前後でGitから自動でひっぱりマーク
- コンフリクト箇所を一目で確認
これにより、微修正のスピードが飛躍的に向上し、精度も上がった。
ここからはVSCodeと共に開発に進む。
めでたしめでたし。
番外編 〜使わなかったテキストエディタを1つ紹介〜

ATOMというテキストエディタです。
当時のTOSHIBA社製PCがずいぶん時間が経ち。メモリも相対的に少なくなり。
ATOMに出会った。VSCode以前にイマ風のIDEをやろうというようなコンセプトだと解釈していたが、
若干動作が重く、自分にはマッチしなかったので止めました。
触ったのは1週間程度。あまり知らない。
まとめ 〜モダンエンジニアにはVSCodeを〜
エンジニア志望の方がもしいて、もしテキストエディタ(IDE含む)を迷っていたら、VSCodeをお薦めしようかと思います。

理由は大きく3つ。
- 全体のバランスがいい
- GitLens
- 今まで他のエディタでできたことはほぼできる
必要なことは大方できる。
最近はChromeベースのデバッグ機能も搭載。向かうところ敵なしである。
無料で使えるので、ぜひ使ってみてほしいと思います。