release:
update:
release:
update:

画像フォーマット(規格)といえばGIFやJPEG、あるいはPNGといったものがあります。
これらは、インターネットが普及した当初から使用されてきたフォーマットです。
しかし、近年プロのWEB制作現場では、SVGが使われるようになりました。
この記事では、他の画像フォーマットと比べた場合のSVGの特徴やメリット・デメリットに加え、どのようなシチュエーションで活用するのがもっとも有効かといったことについて、WEBデザイナーの視点で実際の制作現場での考え方をご紹介します。

現代のWEB制作現場では、SVG画像フォーマットを利用することが多くなっていますが、それは時代の要求に答えた結果です。
まずは、インターネットの普及にまつわる、画像フォーマットの変遷から確認しておきます。
WEBで使用されるさまざま画像のフォーマットは、時代の変遷とともに変化しています。
インターネットが一般に普及をはじめた1990年代に画像フォーマットとして使われていたのは、データ量が少なくて軽いGIF(1987年)がほとんどでした。
しかし、インターネットはより高速となり、大量のデータを送ることができるようになりました。
インターネットの普及と拡大に合わせ、JPEG(1994年)、PNG(1996年)といったより高精細な画像をやり取りできるフォーマットが開発されていきます。
そんな中、HTMLやCSSをはじめとするWEB関連技術の規格策定を行っている国際標準化団体W3C(World Wide Webコンソーシアム)によって、1998年に作られたフォーマットがSVGなのです。
そもそも、画像をWEB上に表現するフォーマットは、「ラスタ」と「ベクタ」という2つの形式にわけることができます。
SVGを理解するためには、まずこの違いを理解しなければなりません。
ラスタ形式は、画像を表現する際に「色の付いた点(ドット)」を組み合わせて表現します。
これは、ブラウン管テレビの操作方式「ラスタスキャン(Raster Scan)」から由来した言葉です。
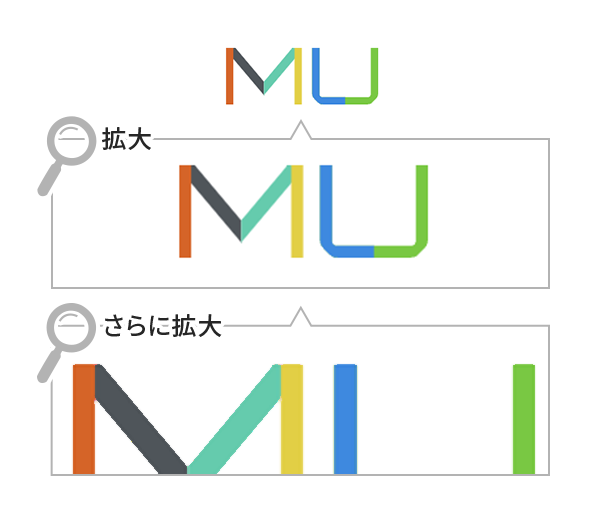
別名を「ビットマップ形式」と呼ぶように、ラスタ形式で表現された画像はいわば「ドット絵」で、どれだけ膨大なデータで高精細に描いたところでそれは点の集合でしか無いため、画像を拡大すれば輪郭はギザギザに見えてしまいます。

「ベクタ」は「Vector」と表記しますが、これを英語読みすると「ベクタ」となり、ドイツ語読みすると「ベクトル」となります。
「大きさと向きをもつ量=ベクトル」といった意味を持つベクタは、画像を表現する際に点の座標位置、あるいは点同士を結ぶ線を演算して線を描きます。
画像を表現する際にドットの組み合わせで表現するラスタと比べ大きく違うこの表現方法は、CG(コンピュータグラフィックス)の世界から生まれた表現方法です。
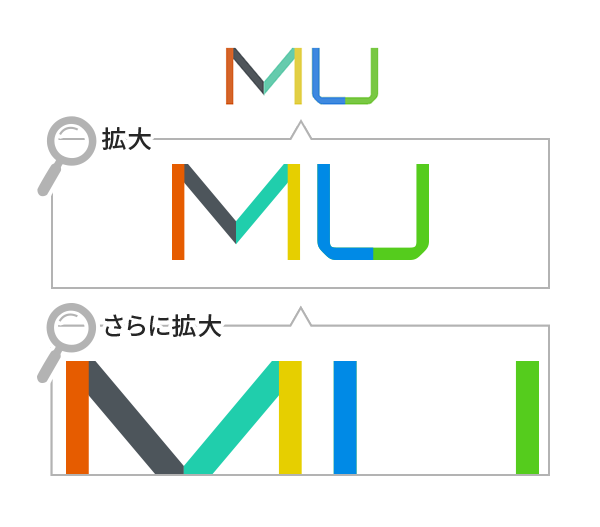
画像の最小単位が点から線へ代わり、その境目がなくなったベクタ方式では、どれだけ拡大しても画像や文字のアウトラインが崩れることもなく、形を保ち続けます。

コンピュータの進化とともに、インターネットでやり取りできるデータ量は大幅に増えました。
そして、それに合わせてWEBサイトを閲覧するディスプレイ自体も急速な進化を遂げ、現在では表現できる解像度だけでなく、スマートフォンから超大型ディスプレイまで大きさそのものが変化しています。
そうした多様化したインターネット環境下にあって、どんな状況でも画像の本質を余すところなく表現できるフォーマットの1つがSVGです。

SVGとは「Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)」の略で、直訳すれば「大きさを変えられるベクター画像」といった意味を持っています。
WEBだけでなく印刷物などにも使われるPDFフォーマットも、SVGと同様にベクター形式を基本としていますが、SVGもPDFと同様に様々な特徴を持っています。
現在のWEB制作現場では、長らく使われてきたJPEGやPNGに変わってSVGが重宝されるようになってきました。
それは、SVGには他のフォーマットには無い多くのメリットがあるからです。
ここでは、次の3つの観点から解説します。
「SVG=大きさを変えられるベクター画像」というその名の通り、SVGフォーマットで作られた画像は、拡大や縮小の際でも劣化を気にする必要がありません。
これは、特定のブラウザ用にわざわざファイルを複数用意する必要がなくなる、ということでもあります。
ラスタ形式のファイルであれば、サムネイル画像を拡大表示して見せたい場合などは、2つのサイズのファイルを用意する必要がありました。
しかし、WEB上でどのようにサイズを変えても画像の劣化が起こらないSVGなら、用意するファイルサイズは1つで良く、ブラウザごとなどユーザーが持つ環境ごとに複数のファイルを用意する必要がありません。
この事は、結果的に画像ファイル数が減少することで、HTTPリクエスト数の削減から表示の高速化にもつながります。
SVGはデータが数値化されている(テキストデータで書かれている)ため、制作後に色やサイズの変更が必要となった場合でも、容易に対応が可能です。
ファイルを開けば、SVGの中身はテキストデータとなっており、そのテキストの一部を書き換えることで色や形を変えることができるため、デザインのマイナーチェンジも簡単に行なえます。
また、このテキストデータは例えばPCに標準搭載されたメモ帳などでも編集が可能なため、Illustratorなどで一旦制作されたデータであれば、画像編集ソフトがインストールされていない端末からでも編集が可能です。
SVGは、透過やアニメーション作成、あるいはフィルター効果をかけられるなど、様々な機能に対応しているため、ラスタ形式の画像と比べて表現の幅が広くなります。
WEB上のアニメーションといえば、IllustratorやPhotoshop、あるいはFlashでGIFを作成するか、PNGで透過画像を作るのが一般的でしたが、SVGであればそのどちらでも扱うことができるだけでなく、CSSやJavaScript、あるいはその他の動画作成ソフトなどでもアニメーション表現を組み込むことができます。
さらに、フィルター効果をかけることにより、モノクロやカラー調整、ぼかしやドロップシャドウなどの機能を使うことが可能です。
それに加えて、画像の合成、彩度・輝度の調整や色相の変更も可能となりますので、従来の画像フォーマットでは実現できなかった、幅の広い表現をWEBサイトに組み込むことができます。
このように便利なSVGフォーマットですが、当然ながらデメリットも存在します。
その最たるモノがファイルサイズの大きさです。
もともと複雑な計算式で画像を描画したベクター画像は、写真や手描き画像など複雑で繊細な色味や輪郭を持った画像を表現するには、ファイルサイズが大きくなりすぎてしまいます。
また、SVGのテキストデータを作成するには高度なプログラミングスキルを必要とし、初心者が簡単に手を出せる領域ではないということも、SVGの普及を妨げている要因です。
SVGが持つメリット・デメリットを考慮すると、現在のWEB制作現場でもっともSVGが効力を発揮するシチュエーションは、美麗なテキスト表現です。
アイコンや記号、WEBサイトで使用されるカラフルで目を引くボタンなどの作成にも、SVGは重宝します。
特にロゴ制作やオリジナルフォントの作成のような、データ量そのものは小さくとも、どれだけ拡大してもアウトラインの粗が見えず、同時に印刷物にも流用可能なデザインを作成する場合、SVGに勝るファイル形式はありません。
また、拡大・縮小による劣化がなく、閲覧するブラウザを選ばないSVG画像フォーマットは、近年のWEBサイト閲覧用ブラウザとして、圧倒的なシェアを誇るiPhoneなどに採用されているRetina Displayのような、高精細ディスプレイで表示する際に特に力を発揮します。
GIFやJPEG、PNGといったラスタ形式に変わり、近年のWEB制作現場でも主役となりつつあるベクタ形式のフォーマット「SVG」について解説しました。
現代のWEBデザインでは、CI的な観点が欠かせません。
そういった意味でも、ロゴやフォントなど企業のオリジナル性を確保する素材を持つことは、WEBサイトを制作するという事だけにとどまらず、企業のブランド力をより強固なものとします。
インターネットというものが特別なものでなくなり、WEBとリアルがより高度に混ざりあう現代社会において、そのどちらにも流用可能なSVGフォーマットは、まさに時代が求めるファイル形式です。
企業のブランド戦略をサポートするために、現在のWEB制作現場では「SVGが使える」という事は既にマストになっています。
WEBデザイナーを目指す方であれば、1つの指針としてみてください。
弊社にご関心をお持ちいただき、
ありがとうございます。
DX推進をはじめ、Web制作等の
お見積り、サービスに関する
ご相談など、お気軽にお問い合わせください。
お問い合わせ内容の確認後、
担当者よりご連絡致します。
release:
update:
release:
release:
update:
release:
update:
release:
update:
release:
update: