release:
update:
release:

2016年にリリースされたFigmaは、WEBデザイン、特にUI制作に優れたツールとして、2024年現在でも多くのWEBサイトやアプリのデザイナーが使用しています。
PCブラウザ上で利用できるFigmaは、数あるデザインツールの中でもWEBサイトやアプリに特化したデザインツールとして多くのデザイナーに愛されており、WEBデザイン制作の現場ではもはやマストなツールです。
そこでこの記事では、改めてFigmaとは何かを解説したうえで、Figmaでできることを具体的にご紹介します。
Figmaのライバルとして度々名前の上がる、Sketch、AdobeXD、Canvaなど他のデザインツールとの違いについても解説いたしますので、どうぞご参考にしてください。

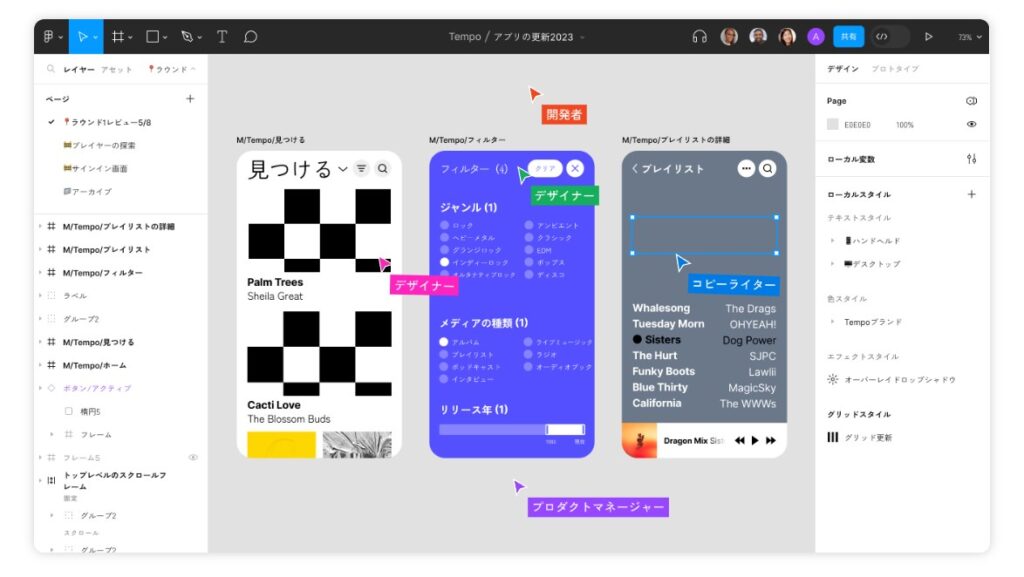
Figmaとは、クラウドサーバーを利用して、WEBブラウザ上で簡単にデザインができるツールです。
デザイン制作に特化した機能や使いやすいインターフェイスが評価され、現在は多くのデザイン業界や企業で利用されています。
アカウントさえ取得していれば、作成したデザインは制作時の環境でなくともアクセスすることができるため、作業効率を圧倒的に高めてくれます。
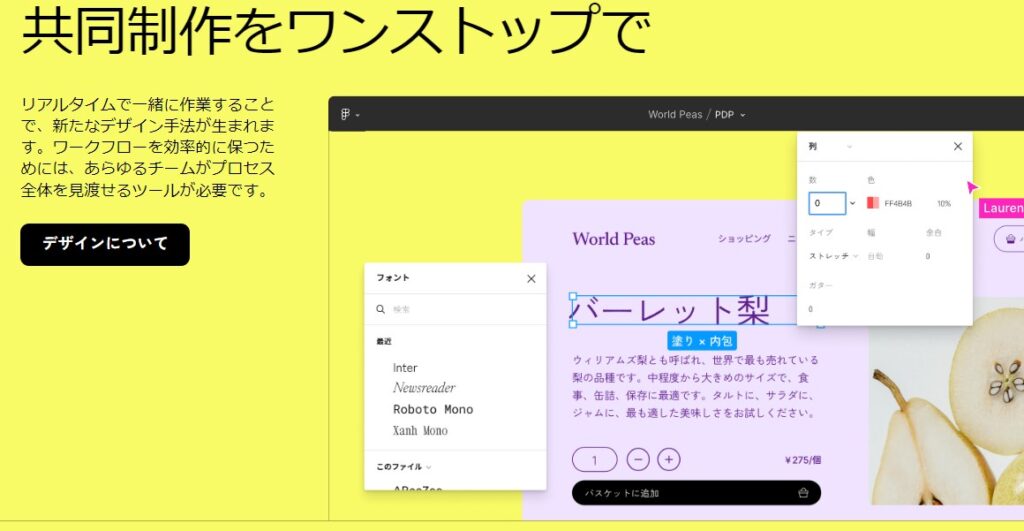
また、1つのファイルをチームメンバーで共有して編集することができ、それらがリアルタイムに反映されるので、デザイナーが利用するだけでなく、ディレクターやクライアントを含めたチーム関係者でデザインを共有したり、プレゼンテーションに利用したりすることも容易です。
デザイン制作に必要な機能を幅広く提供しているため、単純なアイコンデザインから、複雑なWEBページやモバイルアプリのデザインまで、あらゆるデザイン制作に対応できます。

Figmaは、デザイン制作に必要な多くの機能を備えており、あらゆるWEB制作の現場のニーズに対応できます。
具体的には、Figmaでは以下のようなことを行うことができます。
WEBサイトやアプリなどのインターフェイスを設計する際は、ワイヤーフレームを作成して作業に入りますが、Figmaではデスクトップブラウザやスマートフォンの各規定サイズのテンプレートがすでに用意されています。
そのため、WEBサイトやアプリのワイヤーフレーム作成を手軽に行うことができ、UIデザインにも柔軟に対応できます。
プロトタイプ(試作品)を制作する場合にも、Figmaは十分な機能を備えています。
プロトタイプモードに切り替えて設定して、閲覧するデバイスの設定やスタート画面の選択を行うことで、単体のページデザインを確認するだけでなく、ページ遷移の確認を含めた完成形のイメージづくりに役立ちます。
Figmaで作成したファイルは、シェア機能によってFigmaのアカウントを持っている人であれば、URLを伝えるだけで簡単に共有が可能です。
さらに、リアルタイムで変更が反映されるため、複数人で同じデザインファイルを開いて作業することができます。
また、コメント機能も装備しているため、チーム内でコミュニケーションを取りながら、円滑に開発を進めることができます。
Figmaは、プレゼンテーション機能も備えているため、プロトタイプやデザインファイルをスライドショー形式でプレゼンテーションできます。
また、シェア機能を用いてデザインの共有をする際には、「閲覧のみを許可する」と設定してURLを伝えることで、アカウントを持っていない人にも共有できる点も魅力です。この機能を使って、クライアントなどプレゼンをしたい相手に制作途中のWEBページやアプリを共有できるのです。
Figmaには豊富なプラグインが用意されており、それを利用することでグラフィックデザインを行うことも可能です。
また、イチから作成するのが大変なベクター画像も、元となるipgやpng画像を簡単にベクターファイルに変換することができますので、グラフィックデザインの補助作業なども簡単に行えます。
PhotoshopやIllustratorなどの他のグラフィックデザインツールで作成したデザインファイルであっても、プラグインの利用でFigmaに簡単にインポートすることができますので、Figma1つでWEB制作に関わる作業のほとんどを完結させることができるのです。
Figmaには無料プランが用意されており、実際の使用感を試してから本契約を決めることができます。
無料で作業できる範囲やファイル数に限りはありますが、個人や小規模チームで利用するにはほとんど問題がない機能を無料で利用できます。
よく比較されるWEBデザインツールとして、SketchやAdobeXD、Canvaがあります。Figmaとそれぞれのツールの主な違いは次のようなものです。

SketchとFigmaの大きな違いは、2つです。
1つ目は、Sketchはダウンロードが必要なこと。そして2つ目はSketchはMacOSにしか対応していないことです。
Sketchは、WEB制作現場で活躍するデザイナーであれば誰もが知っているツールです。
2016年にAdobeXD、2017年にFigmaが登場したことによりSketchの一強体制は崩れましたが、それまでUIデザインに関しては長年業界トップを走ってきました。
しかし、その仕様は歴史の長さ故か少々古いところもあり、SketchはPCにインストールしなければならないデスクトップアプリです。
Sketchが登場した2010年は、クラウドサービスがまだ世に出たばかりであったことを考えれば、それは致し方ないことなのかもしれません。
近年、チームでの共同作業を行うためのアプリも提供されていますが、クラウドを利用したファイル共有の利便性においてはFigmaに圧倒的に分があります。
また、「デザイン制作といえばMac」という話が当たり前だった時代性の影響か、WindowsOSに対応していないことは、Sketch最大のデメリットと言えるかもしれません。

以前、当サイトでも紹介したAdobeXDは、Figmaとほぼ同時期にリリースされたサイトデザインに特化したソフトです。
AdobeXDとFigmaの一番の違いは、無料プランの有無です。AdobeXDは、基本的にAdobeの月額利用プランに加入しなければ利用できません。
それに対して、Figmaの「スタータープラン」であれば、多少の制限はあるものの基本的に無料で使用することができます。
AdobeXDの場合、XD単体プランであれば7日間の無料トライアルも用意されていますが、ずっと使い続けるのであれば有料プランへの加入が必須ですので、個人や小規模プロジェクトで利用する場合はFigmaのスタータープランに圧倒的な軍配が上がります。
また、Figmaと同様にAdobeXDも共同編集機能を搭載していますが、Figmaはプレビュー画面にリアルタイムの編集内容が反映される点などで優れており、クライアントなどへのプレゼンを行うことを想定するのであれば、Figmaのほうが便利です。
※なお、2024年1月29日現在AdobeXDはメンテナンスモードとして対応されており、今後サービス終了の可能性もあります。

画像だけでなく、チラシやプレゼン資料、あるいはWEBサイトから簡単なアニメーションまで制作できるCanvaも、Figmaのライバルとも言えるデザインツールです。
Canvaも無料プランが用意されています。有料版とは、使用できる画像や動画、テンプレートの数にこそ差はあるものの、機能面ではほとんど無料で使用することができるため、その点ではFigmaと遜色はありません。
ただし、Canvaはあくまでも画像の加工・編集に特化したツールとして作られているため、WEBサイトやアプリのワイヤーフレームやプロトタイプを制作することを考えると、少々機能面では物足りません。
印刷物のデザインやプレゼン資料、あるいはWEBサイトに挿入する画像などの制作を考えた場合は、Canvaのほうが圧倒的に手軽に使えるというメリットはありますが、WEB制作の現場でオールインワンのツールを求めるのであれば、Figmaの利用をおすすめします。
WEB制作やアプリ制作の現場で、多くのデザイナーから愛用されているFigmaに関して、その特徴とできることを紹介しました。
また、比較されることの多いSketch、AdobeXD、Canvaなどのライバルデザインツールとの違いについても解説しました。
Figmaは、比較的デザインツールの扱いになれていない人でも、直感的に利用することができる優れたツールです。
しかも、制限はあるものの個人や小規模チームであれば無料で利用できるということも大きなメリットです。
とはいえ、プロの目線から見るとまだまだ拡張性などの点で物足りない点があるのは間違いありません。
Figmaを利用した個人制作のWEBサイトと、プロの制作会社がイチから作り上げたWEBサイトでは、デザイン面、UI面のどちらをみても、やはり大きな品質の違いがあるのも事実です。
貴社が手にしたい最終的な価値を考え合わせ、上手なツール選びと手法の選択を行ってください。
弊社にご関心をお持ちいただき、
ありがとうございます。
DX推進をはじめ、Web制作等の
お見積り、サービスに関する
ご相談など、お気軽にお問い合わせください。
お問い合わせ内容の確認後、
担当者よりご連絡致します。
release:
update:
release:
update:
release:
update:
release:
update:
release:
release:
update: